Comment fonctionne le jeu
Notre exemple est un jeu dans lequel nous devrons choisir des ustensiles et des ingrédients pour cuisiner une omelette. Et nous ne pouvons pas débloquer la diapositive suivante tant que nous n’avons pas sélectionné tous les bons objets. Voyons comment le jeu fonctionne en mode diaporama :Avant de commencer, veuillez télécharger les ressources créés pour vous par les équipes d’iSpring : Télécharger le fichier zip
Maintenant, créons ce jeu, étape par étape, afin que vous puissiez reproduire les mêmes effets et actions dans vos propres présentations.
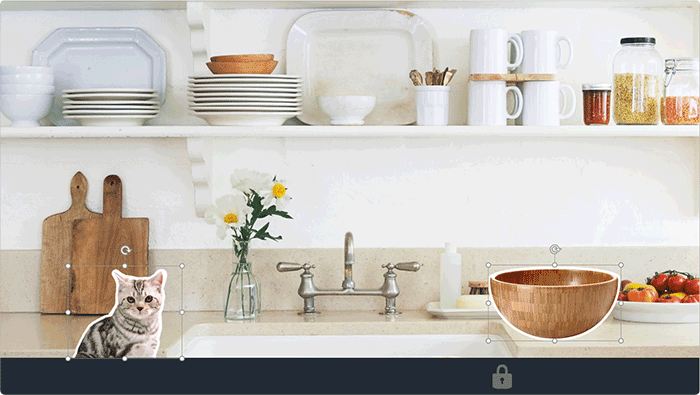
1. Ouvrez PowerPoint et créez une diapositive vierge. Pour décrire l’idée principale de la façon dont cela fonctionne, nous utiliserons juste un objet correct (le bol) et un objet incorrect (le chat). Vous pouvez ajouter le reste des objets plus tard en suivant les mêmes instructions.
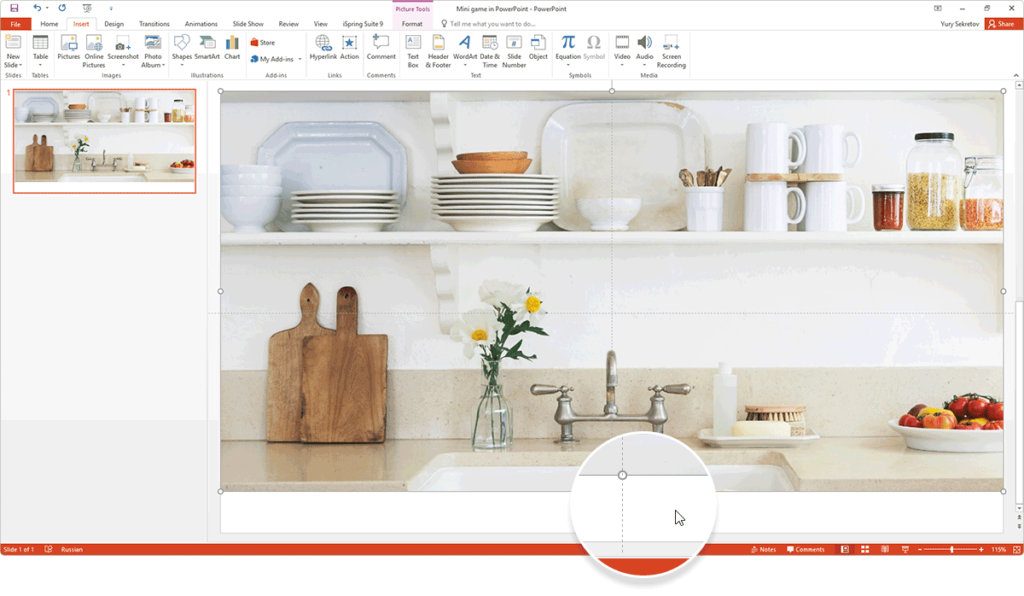
2. Importez l’image d’arrière-plan à partir du dossier de ressources et ajoutez-le à la diapositive. Allez dans l’onglet Insertion → Images et trouvez votre dossier téléchargé avec tous les fichiers et choisissez l’objet appelé « Backgroung.jpg ». Mettez-le sur la diapositive de sorte qu’il y ait un espace vide pour insérer le panneau inférieur (cf capture ci-dessous).
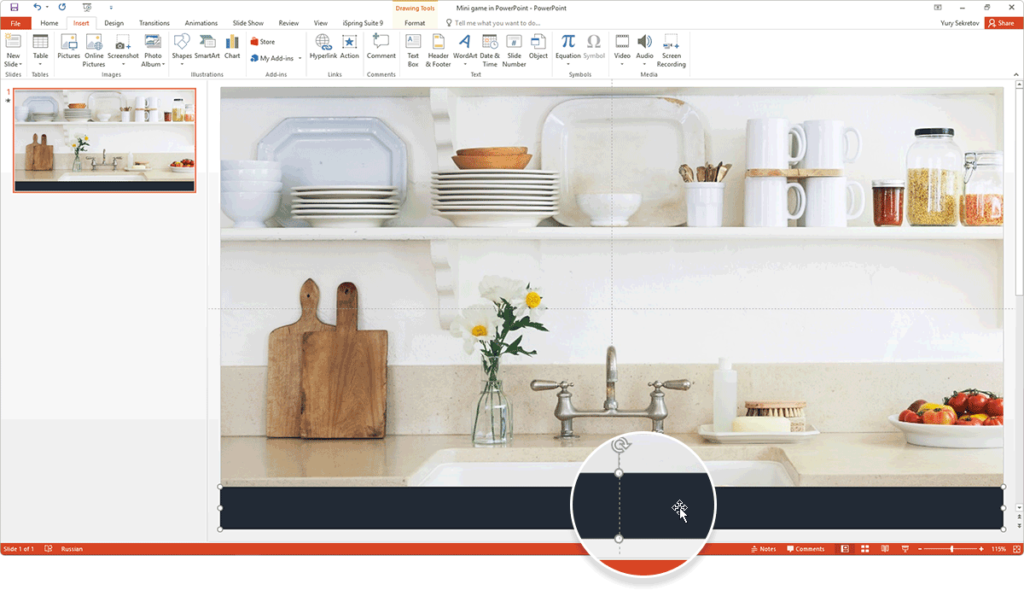
 3. Après cela, insérez le panneau inférieur. Pour ce faire, allez dans Insérer→ Images , sélectionnez l’image « Bottom panel.jpg » et placez-le dans le champ vide correspondant.
3. Après cela, insérez le panneau inférieur. Pour ce faire, allez dans Insérer→ Images , sélectionnez l’image « Bottom panel.jpg » et placez-le dans le champ vide correspondant.

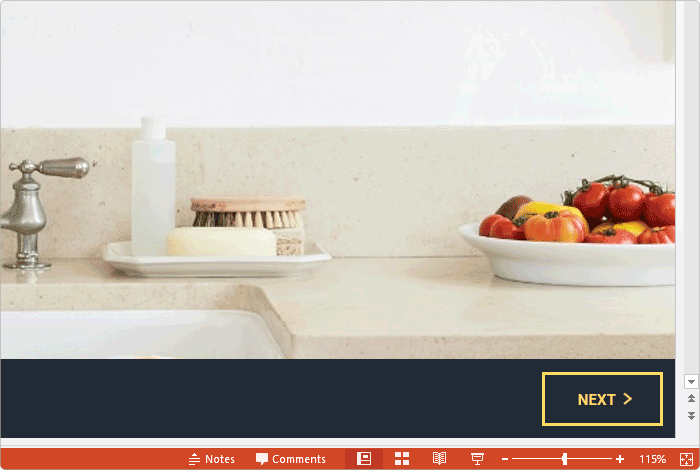
4. Maintenant, insérez le bouton Suivant, pour que nous puissions passer à la diapositive suivante de notre présentation. ( Insérer → Photos → « Next button.png »).

5. Pour bloquer la navigation de la diapositive, ajoutez un rectangle sombre sur le bouton. Sélectionnez Insérer → Photos → « Dark rectangle.png ».
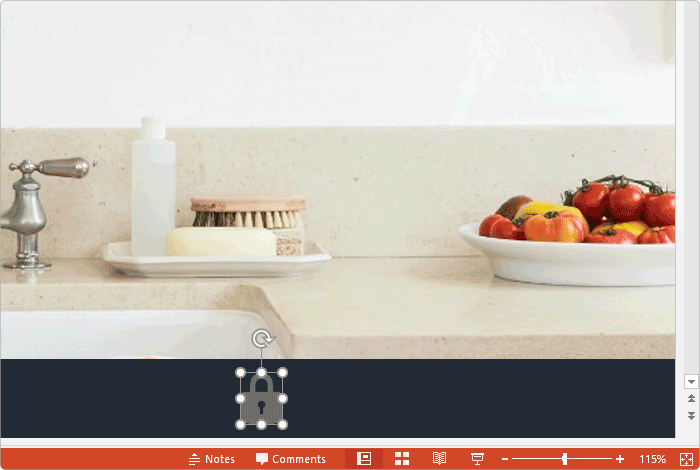
6. Pour rendre notre mini-jeu plus interactif, ajoutons un verrou au panneau inférieur ( Insérer → Images → « Lock.png »).

7. Pour les objets suivants, le chat et le bol, nous allons créer des déclencheurs et des effets d’animation. Ajoutez les images appelées « Cat.png » et « Bowl.png » dans le dossier de ressources :

8. Pour mettre en évidence un message de retour (feedback) et empêcher les utilisateurs de cliquer accidentellement sur un autre objet, ajoutez un calque transparent sur nos objets ( Insérer → Images → « Transparent Layer.png »).

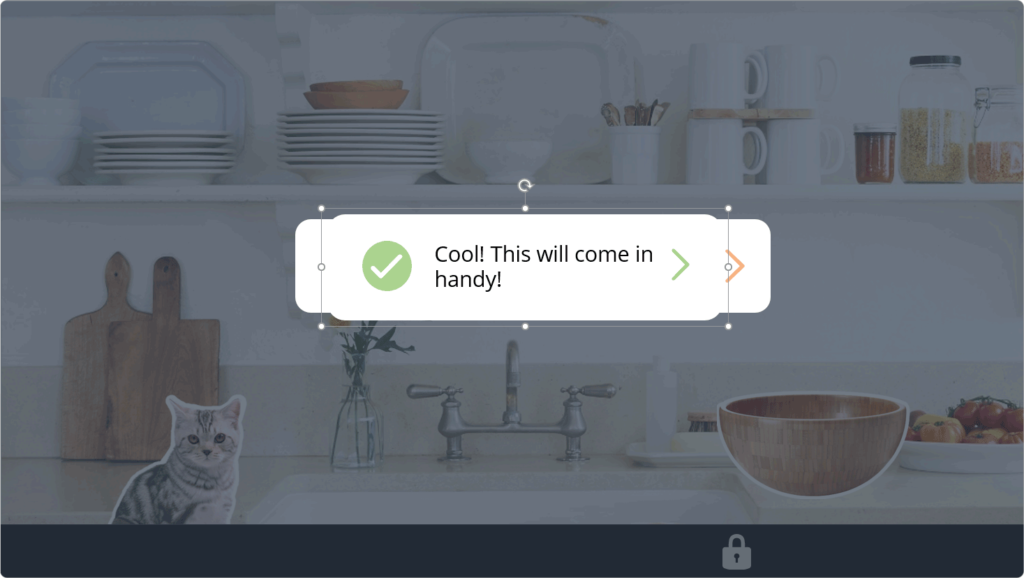
9. Maintenant, ajoutons des messages corrects et incorrects pour le chat et le bol (vous pouvez aussi les trouver dans le dossier des ressources).

CONSEIL: Renommez tous les objets afin de ne pas les mélanger. Pour ce faire, allez dans Accueil → Réorganiser → Volet de sélection .
Étape 2. Création de déclencheurs pour les objets
Un déclencheur est un effet qui indique à un objet de faire quelque chose à un certain moment. Par exemple, il y a un objet appelé « Chat », et si vous cliquez dessus, cela déclenchera l’apparition et la disparition du message incorrect (parce que nous n’avons évidemment pas besoin d’un chat pour faire une omelette). Créons les déclencheurs pour les objets sur la diapositive et animons-les. Nous devons déplacer le calque transparent et le message incorrect en bas de la présentation pour travailler d’abord avec les objets principaux.Création d’animations et de déclencheurs pour l’objet correct
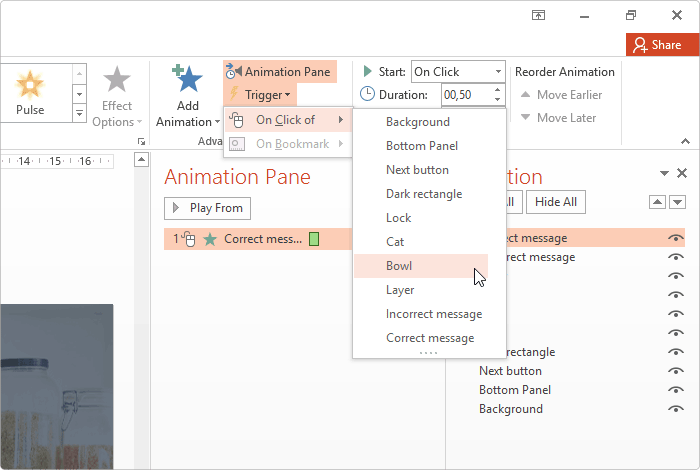
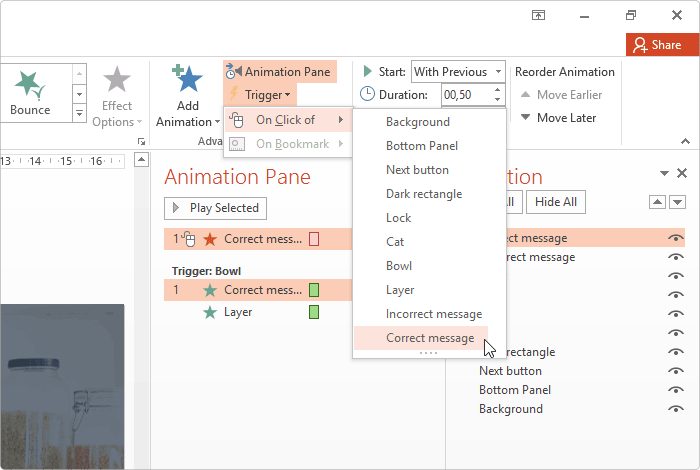
1. Commençons par l’animation du bol. D’abord, vous devez créer l’animation d’entrée pour le message correct. Sélectionnez le message sur la diapositive, allez dans Animations → Ajouter une animation → Entrée → Fondu . Après cela, nous devons ajouter l’animation en cliquant sur le bol, et c’est ce qu’on appelle le déclencheur. 2. Pour ajouter un déclencheur, sélectionnez à nouveau le bon message. Ensuite, allez dans les Animations → Déclencheur→ Au clic de et sélectionnez l’objet correct (le bol). 3. Bloquez l’arrière-plan pour éviter une boucle infinie de cliquer sur le bol. Pour ce faire, nous avons besoin de la couche transparente que nous avons déplacé au bas de la diapositive. Ce calque nous permet de voir le fond avec la cuisine mais ne nous permet pas de cliquer sur un autre objet comme le chat. Il doit apparaître après avoir cliqué sur l’un des objets (le bol ou le chat), nous devrons donc faire une animation avec lui aussi.
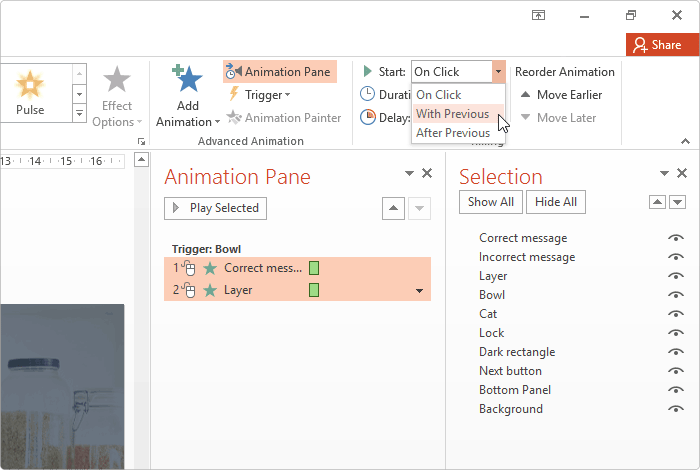
4. Sélectionnez ensuite le calque transparent et faites-le glisser vers la diapositive. Après cela, allez dans l’onglet Animations , choisissez l’animation Fondu , et transférez-la dans l’animation précédente dans le volet des animations pour les faire jouer en même temps. Ensuite, configurez ces deux animations pour qu’elles commencent avec les précédentes.
3. Bloquez l’arrière-plan pour éviter une boucle infinie de cliquer sur le bol. Pour ce faire, nous avons besoin de la couche transparente que nous avons déplacé au bas de la diapositive. Ce calque nous permet de voir le fond avec la cuisine mais ne nous permet pas de cliquer sur un autre objet comme le chat. Il doit apparaître après avoir cliqué sur l’un des objets (le bol ou le chat), nous devrons donc faire une animation avec lui aussi.
4. Sélectionnez ensuite le calque transparent et faites-le glisser vers la diapositive. Après cela, allez dans l’onglet Animations , choisissez l’animation Fondu , et transférez-la dans l’animation précédente dans le volet des animations pour les faire jouer en même temps. Ensuite, configurez ces deux animations pour qu’elles commencent avec les précédentes.
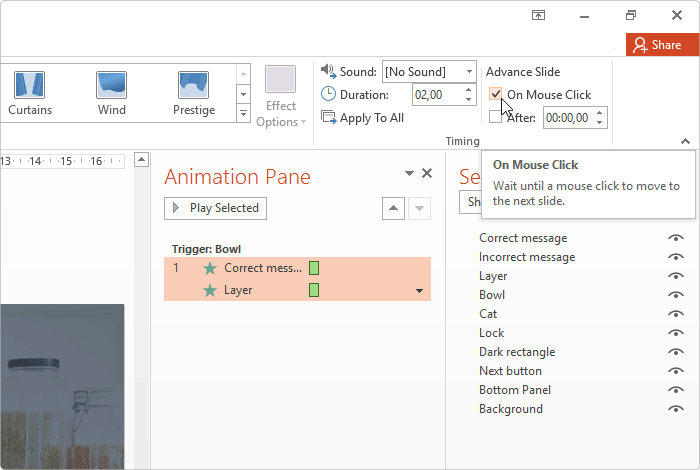
 Pour voir le résultat après avoir prévisualisé la diapositive, vous devez également décocher la case « Manuellement » dans l’onglet Transitions.
Pour voir le résultat après avoir prévisualisé la diapositive, vous devez également décocher la case « Manuellement » dans l’onglet Transitions.
 Maintenant, nous ne pouvons plus cliquer sur le bol en raison du calque transparent, mais nous ne pouvons pas revenir à l’état précédent où nous pouvions cliquer sur autre chose. Pour ce faire, nous ajouterons un déclencheur supplémentaire et des animations de sortie.
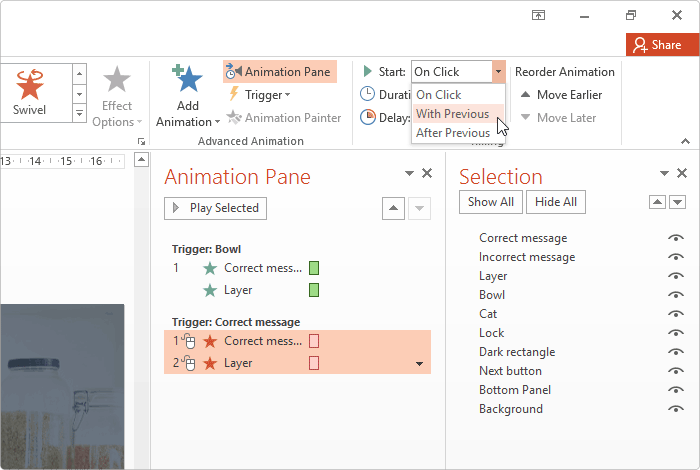
6. Cliquez sur le bon message, allez dans l’onglet Animations puis ajoutez une animation Sortie (l’effet Fondu). Puis ajoutez un déclencheur et choisissez Au clic de l’animation précédente (dans notre cas l’animation de message correcte).
Maintenant, nous ne pouvons plus cliquer sur le bol en raison du calque transparent, mais nous ne pouvons pas revenir à l’état précédent où nous pouvions cliquer sur autre chose. Pour ce faire, nous ajouterons un déclencheur supplémentaire et des animations de sortie.
6. Cliquez sur le bon message, allez dans l’onglet Animations puis ajoutez une animation Sortie (l’effet Fondu). Puis ajoutez un déclencheur et choisissez Au clic de l’animation précédente (dans notre cas l’animation de message correcte).

 8. Après cela, déplacez-les sous les animations d’entrée dans le volet Animation.
Reproduisons ces étapes en mode diaporama. Lorsque vous cliquez sur le bol, le message correct apparaît. Et après avoir cliqué sur le même message, le calque transparent disparaît et nous pouvons cliquer sur d’autres objets.
8. Après cela, déplacez-les sous les animations d’entrée dans le volet Animation.
Reproduisons ces étapes en mode diaporama. Lorsque vous cliquez sur le bol, le message correct apparaît. Et après avoir cliqué sur le même message, le calque transparent disparaît et nous pouvons cliquer sur d’autres objets.
Faire disparaître l’objet correct
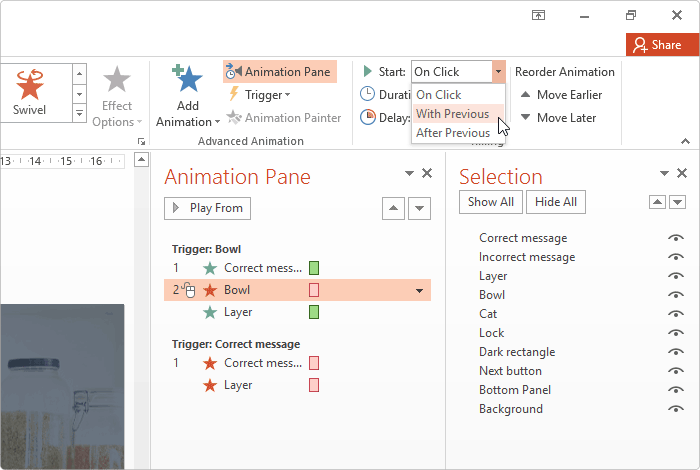
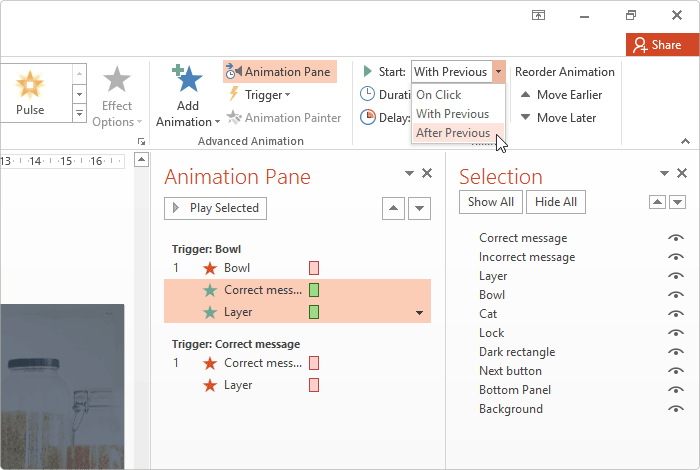
Maintenant nous devons faire disparaître le bol après l’avoir choisi pour donner l’impression que nous l’avons ajouté à notre inventaire. Il existe deux façons de procéder : transférez à nouveau le calque transparent vers le bas, ou sélectionnez le calque dans le volet de sélection et créez une animation de Sortie pour celui-ci. 1. Ouvrez le volet Sélection : accédez à l’onglet Accueil → Réorganiser → Volet Sélection . Cliquez sur le bol dans la liste déroulante et créez une animation de sortie pour celui-ci. 2. Allez dans Animations → Ajouter une animation → sélectionnez l’animation de sortie Fondu pour le bol. Ensuite, faites glisser cet effet dans la liste des animations du bol, placez-le à la deuxième place pour faire disparaître le bol après avoir cliqué dessus, et cliquez sur Démarrer avec le précédent. 3. Nous pouvons également faire disparaître le bol avant que le message n’apparaisse. Pour ce faire, déplacez l’animation de sortie en haut de la liste des cuvettes et sélectionnez Après la précédente pour le reste des animations.
3. Nous pouvons également faire disparaître le bol avant que le message n’apparaisse. Pour ce faire, déplacez l’animation de sortie en haut de la liste des cuvettes et sélectionnez Après la précédente pour le reste des animations.
 4. Assurez-vous également de personnaliser la dernière animation du calque transparent et définissez l’option « Avec la précédente ».
Toutes nos félicitations ! Nous avons fini de créer toutes les animations et les déclencheurs pour notre objet correct sur la diapositive.
4. Assurez-vous également de personnaliser la dernière animation du calque transparent et définissez l’option « Avec la précédente ».
Toutes nos félicitations ! Nous avons fini de créer toutes les animations et les déclencheurs pour notre objet correct sur la diapositive.
Création d’animations et de déclencheurs pour l’objet incorrect
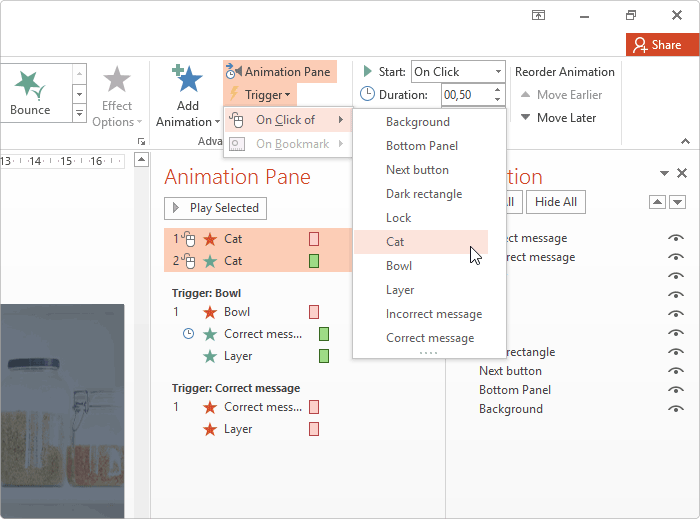
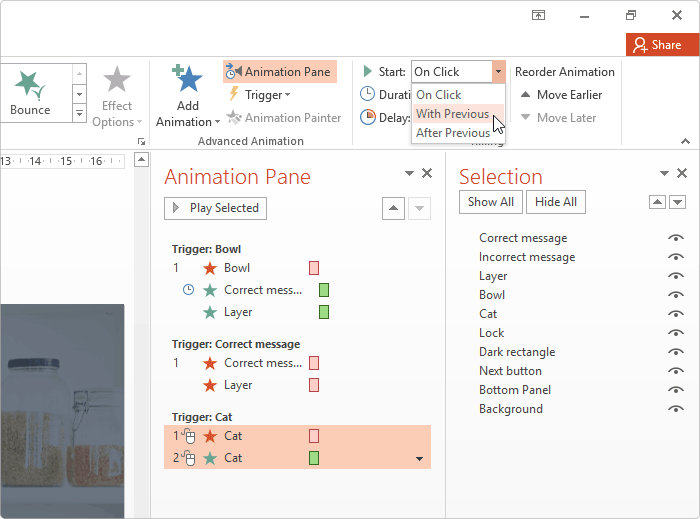
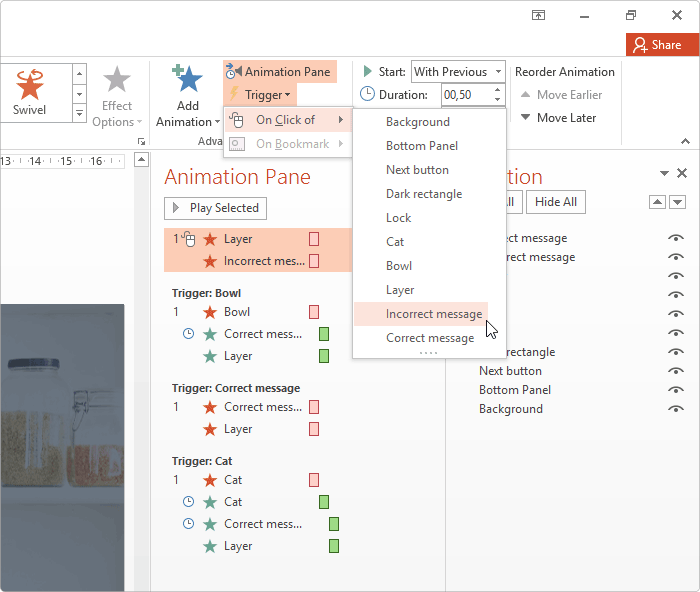
Répétons presque toutes ces étapes pour que les animations et les déclencheurs fonctionnent pour le chat. 1. Faites glisser le message incorrect sur le message correct, cliquez dessus avec le bouton droit de la souris et sélectionnez Mettre au premier plan pour rendre la boîte de message visible. 2. Sélectionnez le chat dans le volet de sélection et ajoutez une animation de sortie correspondante ( Animations → Ajouter une animation → Sortie → Fondu ). Nous devons également ajouter une animation d’entrée pour montrer que le chat a été sélectionné incorrectement. 3. Faites un déclencheur pour ces deux animations. Pour ce faire, sélectionnez les deux animations Cat/Chat, allez dans Déclencheurs→ Au clic et choisissez Cat/Chat. 4. Sélectionnez l’option Démarrer avec l’option précédente pour eux.
4. Sélectionnez l’option Démarrer avec l’option précédente pour eux.
 5. Ajoutez les animations d’entrée pour le calque transparent et ce message (comme nous l’avons déjà fait).
6. Faites glisser les animations d’entrée sur le nouveau déclencheur avec le chat. Voici à quoi cela ressemblera :
5. Ajoutez les animations d’entrée pour le calque transparent et ce message (comme nous l’avons déjà fait).
6. Faites glisser les animations d’entrée sur le nouveau déclencheur avec le chat. Voici à quoi cela ressemblera :
 7. Faites les mêmes réglages que pour le bol (vous devez également définir l’option After previous pour l’animation d’entrée du chat, After previous pour la 3ème animation du calque et Avec la précédente pour le 4ème, le message incorrect).
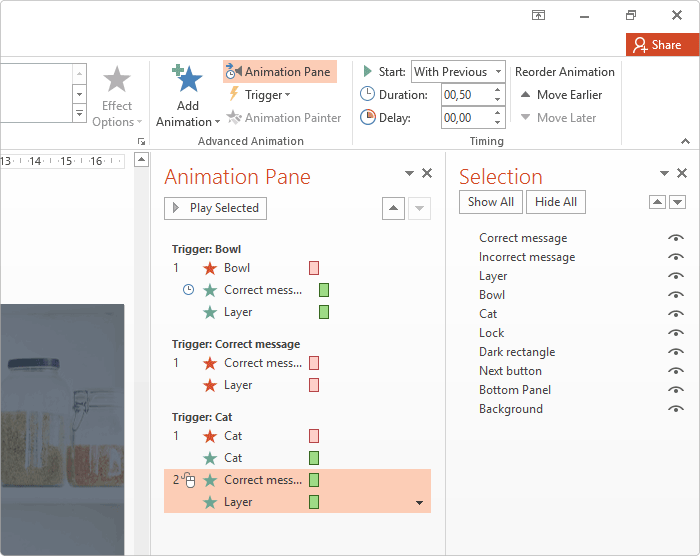
8. Maintenant, nous devons mettre en place les mêmes animations de sortie pour le message incorrect. Sélectionnez à nouveau la couche transparente et le message incorrect sur la diapositive, définissez les animations de sortie pour eux et créez un déclencheur pour l’objet incorrect :
7. Faites les mêmes réglages que pour le bol (vous devez également définir l’option After previous pour l’animation d’entrée du chat, After previous pour la 3ème animation du calque et Avec la précédente pour le 4ème, le message incorrect).
8. Maintenant, nous devons mettre en place les mêmes animations de sortie pour le message incorrect. Sélectionnez à nouveau la couche transparente et le message incorrect sur la diapositive, définissez les animations de sortie pour eux et créez un déclencheur pour l’objet incorrect :

Étape 3. Définition des animations pour le bouton Suivant
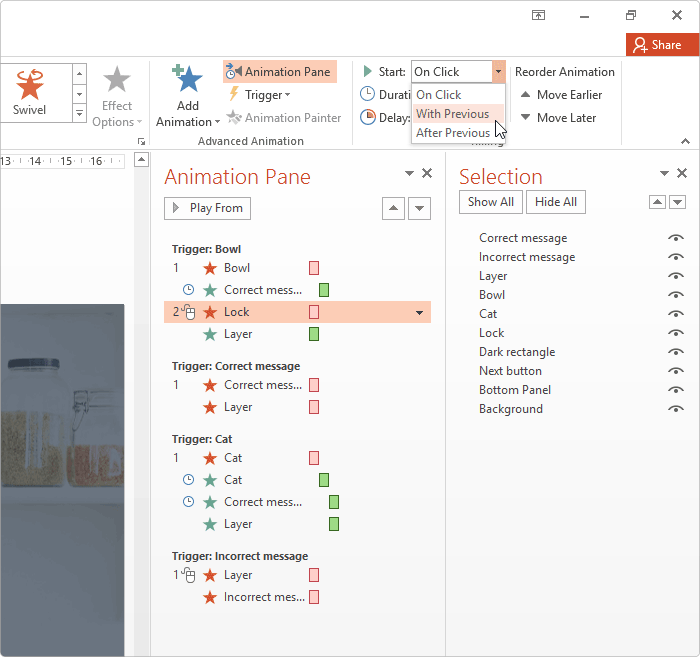
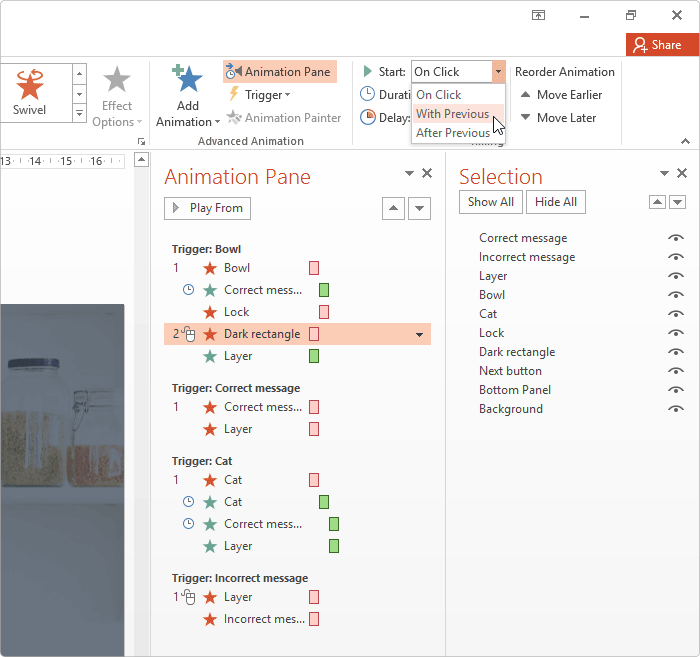
Maintenant, nous devons ajouter des animations pour le verrou sur le panneau du bas pour rendre notre jeu plus interactif et montrer aux apprenants qu’ils ont sélectionné avec succès tous les outils pour débloquer la navigation. 1. Sélectionnez le verrou et ajoutez une animation de sortie pour celui-ci. Faites glisser cette animation à l’endroit entre l’entrée du message correct et la couche transparente dans la liste des animations du bol, et définissez l’option « Avec la précédente »: 2. La dernière étape consiste à rendre le bouton Suivant visible après la disparition du verrou. Il y a un truc intéressant avec le rectangle sombre que nous mettons sur le bouton. Si on clique sur l’objet correct (dans notre cas c’est le bol), la disparition du verrou sur le panneau du bas va provoquer la disparition de ce rectangle sombre, et l’option Suivant sera disponible. 3. Sélectionnez le rectangle sombre dans le volet Sélection et ajoutez l’animation de sortie correspondant. Faites glisser cette animation sur le déclencheur du bol sous l’animation du verrou et définissez l’option Avec la précédente.
3. Sélectionnez le rectangle sombre dans le volet Sélection et ajoutez l’animation de sortie correspondant. Faites glisser cette animation sur le déclencheur du bol sous l’animation du verrou et définissez l’option Avec la précédente.
 Remarque: Ce rectangle sombre sur le panneau inférieur a une fonction restrictive en masquant le bouton Suivant. Il est également très important que ce rectangle sombre masque complètement l’option Suivant avec le lien hypertexte pour éviter de rediriger accidentellement votre apprenant vers la diapositive suivante. Ainsi, vos utilisateurs iront à la diapositive suivante seulement après avoir choisi tous les objets corrects sur la diapositive.
Remarque: Ce rectangle sombre sur le panneau inférieur a une fonction restrictive en masquant le bouton Suivant. Il est également très important que ce rectangle sombre masque complètement l’option Suivant avec le lien hypertexte pour éviter de rediriger accidentellement votre apprenant vers la diapositive suivante. Ainsi, vos utilisateurs iront à la diapositive suivante seulement après avoir choisi tous les objets corrects sur la diapositive.
Étape 4. Configuration du lien pour le bouton Suivant
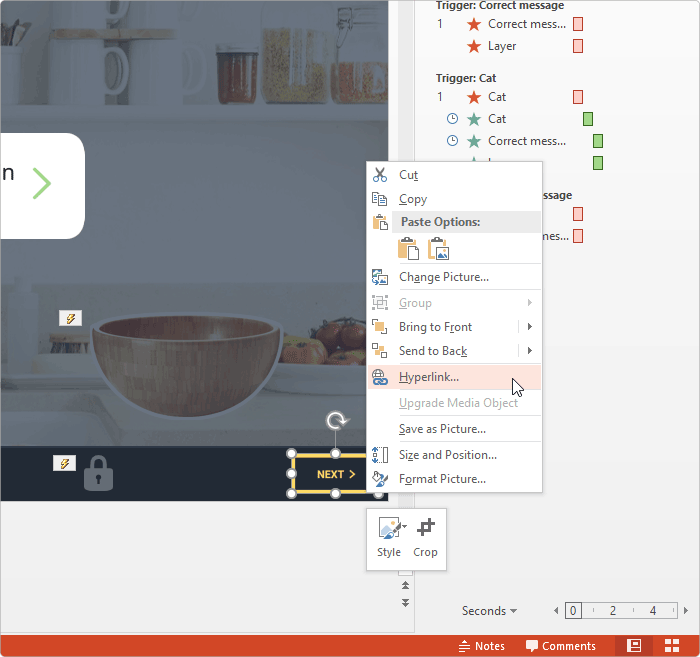
Maintenant, ajoutons un lien hypertexte sur le bouton Suivant. Déplacez le rectangle sombre vers le bas pour l’instant. En fait, nous avons une image appelée bouton Suivant, et pour ajouter le lien hypertexte à ce bouton, vous devez faire un clic droit sur l’image, choisissez Lien dans la liste déroulante, et sélectionnez une diapositive dans le document. C’est un moyen très pratique de prendre des informations et de les partager avec vos apprenants, et c’est aussi un moyen assez simple de créer votre propre mini-jeu.
Traduction réalisée par DGT Concept depuis l’article suivant : https://www.ispringsolutions.com/blog/how-to-create-a-mini-game-in-powerpoint
C’est un moyen très pratique de prendre des informations et de les partager avec vos apprenants, et c’est aussi un moyen assez simple de créer votre propre mini-jeu.
Traduction réalisée par DGT Concept depuis l’article suivant : https://www.ispringsolutions.com/blog/how-to-create-a-mini-game-in-powerpoint



![Présentation des paramètres d’achèvement des cours dans iSpring Suite [Mise à jour d’avril]](https://dgt-concept.com/wp-content/uploads/2025/04/NouveauteISPRINGSUITE.png)